Podívali jsme se zpět na nejžhavější trendy roku 2013 ve světové grafice. Zapomeňte na to, že by módní války probíhali na přehlídkových molech nebo v obchodech s luxusním oblečením! Ty největší módní války totiž probíhají na webu.
Webová tvorba je totiž mnohem kreativnější, než ta v oblékání. Aktuálních trendů se může chytit každý grafik, a když k nim připojí svoji kreativitu a styl, vznikají skutečné originály. A vzhledem k tomu, že se webová tvorba vyvíjí prakticky každý den, tak co je dnes, nemusí být zítra nebo za rok. Pojďme ale už na samotné trendy!
1. Responzivní design
Responzivní design, tedy design stránky, který se přizpůsobí rozlišení daného zařízení – ten byl jednoznačně nejžhavějším trendem letošního roku a dá se očekávat, že se v příštím roce ještě prohloubí. Přijdou totiž to, kteří se nesnaží předběhnout dobu a budou chtít svůj web mít responzivní.
Pokud nevíte, jak si responzivní design vysvětlit, tak by se dalo specifikovat následovně: Je to vzhled stránky, ve kterém se bude celý vzhled měnit tak, aby se vešel a přizpůsobil rozlišení a velikosti zobrazovacího zařízení. Není to jen o změně velikosti, ale i o manipulaci s rozložením prvků samotných prvků na webové stránce. Chcete-li zkusit jak responzivní design vypadá, vezměte prohlížeč s otevřeným našim magazínem a zmenšete si okno prohlížeče.
Nejlepší designové návrhy nepracují jen s posunováním jednotlivých bloků a sloupců po stránce, ale pracují také s navigací, zobrazováním obrázků a použitím obsahu, včetně mobilní verze webu. Relevantní obsah se dává do popředí, aby to podstatné nemusel uživatel nikde hledat. Responzivního designu jsme se dočkali díky zavedení CSS3 stylů do praxe, což je důvod, proč si myslíme, že je to jeden z trendů, který bude pokračovat i v následujícím období.
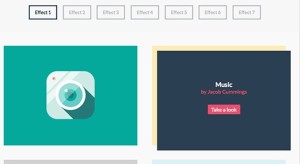
2. Plochý design (Flat design)
S flat designem se v roce 2013 doslova roztrhnul pytel, nicméně už začíná nudit a je jen otázkou času, kdy se přestane pro tuctovost používat. Začalo to před několika lety, kdy byly v módě stíny. Když začaly prohlížeče podporovat CSS3 box-shadow a text-shadow, začali jsme je vídat na každém rohu. Ovšem tento pseudo 3D efekt se neomezuje pouze na primitivní stínové efekty. Komplikované vzory inspirovaly designéry pro změnu z prostorového zobrazování na právě ploché. To vše se událo zejména v roce 2013.
Dokonce i Apple se inspiroval tímto druhem grafiky ve svým app návrzích. Své rozhraní iOS7 navrhnul a jednouchými a „plochými“ barvami a v čistém designu. Nutno ovšem říci, že i tak se Apple trochu opozdil a trend spíše následoval, než aby ho tvořil.
3. Statické záhlaví stránky
To se začalo navrhovat díky přijetí parametru fixed. Funguje to tak, že pokud scrollujete na stránce dolů, tak horní navigace (zpravidla menu) se „přilepí“ k horní části prohlížeče a cestuje společně se scrolováním. Tuto funkci má opět i náš magazín, můžete si scrollováním vyzkoušet. Parametr fixed je znám už od CSS verze 2.1, ale prohlížeče s ním měly dlouhou dobu problém a proto se moc nepoužíval. Hlavně Internet explorer verze 6 je již nyní skoro tabu, proto je to nyní už lepší a designéři se tento prvek již nebojí používat.
4. Parallax
Rok 2013 byl velmi příznačným pro efekt zvaný Parallax. Dalo by se říci, že se používá převážně v zahraničí, u nás jen velmi výjimečně. Parallax je pro nezasvěcené efekt, který vidíte při pohledu z jedoucího vozidla: objekty blíže k vám se objeví rychleji, než objekty pohybující se dále. Tato technika zobrazování byla používána ve velkém jako efekt u videoher v 80. a 90. let, ale v roce 2013 paralaxa jako efekt stal hitem i na webu a to ve velkém stylu.
Používá se jako metoda návrhu pocitu hloubky a pseudo-3D efekt. Parallax pohybuje různými prvky při různých rychlostech v závislosti na tom, jak blízko se k pohledu tyto prvky mají zobrazovat. Je to velmi efektivní, když se provede dobře, a byl jedním z největších trendů web designu v roce 2013, a to zejména při použití v kombinaci s jedno-stránkovými weby nebo stránkami s nekonečným scrollováním.
5. Nekonečné scrollovací stránky
Webové stránky, které mají zpravidla jen jednu stránku, která je ovšem velmi dlouhá nebo široká a pohybujeme se po ní scrollováním v Čechách u docela i máme, i když je jich zatím poskromnu. Jaké příklady lze uvést Medio, náborovou stránku netdevelo nebo web E-shop knihy. Jsou to zpravidla stránky, které cílí na emoce. Mají kreativní zpracování a cílí na emoce člověka. Na jednu stranu popírají původní smysl webových stránek, které jsou děleny na několik podstránek kvůli přehlednosti, ale to jejich tvůrcům a zpravidla ani návštěvníkům nevadí. Nekonečné stránky budou zpravidla spojeny s parallaxem, ale to už je na samotných tvůrcích stránky.
6. Podpora HiDPI (retina) displejů
Tento trend vznikl v přímé reakci na měnící hardware na trhu. Se prodejem retina displeji na iPhone to bylo nevyhnutelné a ostatní zařízení museli trend následovat. Aktuálně je na trh dodáváno několik zařízení s HiDPI displejem, které mohou ukazovat více než 200 pixelů na palec.
Tento pokrok ovšem přinesl potenciální problém pro webové designéry. I když Apple a jeho konkurenti vyvinuté software, který zvládne optimalizovat obsah pro tyto displeje, stále to však není ono. Proto se weboví designéři začínají na tento druh zobrazovačů čím dál více zaměřovat a stránky jim přizpůsobovat.
7. Typograficky vedené návrhy
S rozvojem tzv. webových písem, tedy fontů, které jsou k dispozici pro web online, se s typografickými weby doslova roztrhnul pytel. Je pravda, že to této doby jsme měli pouze 5 základních písem a speciální fonty se buďto dostávali na web jako obrázky, nebo hrozilo, že takový font lidé, kteří ho nemají, neuvidí. Tento trend se bude pravděpodobně v roce 2014 ještě prohlubovat a různé fonty budeme vídat na každém rohu.
8. Kruhové prvky a kulaté rohy
Opět zde jsou na vině CSS3 a podpora parametru border-radius. V roce 2013 jsme zaznamenali opravdu zvyšující se počet takto upravených webů, které používají CSS3 zaoblené prvky. Weby už tak nejsou tolik hranaté a trend zaoblení je tady. Někteří extrémní designéři se ale stylů chytli doslova, a když chtějí ukázat, co s nimi umí, tak dělají velmi komplikované zaoblené weby pouze s použitím CSS3.
9. CSS3 animace
CSS3 přinesly do webové grafiky skutečnou revoluci. Začínají nahrazovat JavaScript pro vytváření efektů a animací. Zároveň nahrazují už delší dobu mrtvý flash, po kterém v poslední době neštěkne ani pes. CSS3 je výrazným posunem k interakci s uživatelem samotným.
Pokud se podíváme do historie, tak kolem roku 2000 zde byl na tehdejší dobu velmi sofistikovaný flash, který uměl efekty, animace a mnoho dalšího. Byl to prakticky jediný způsob, jak umístit na web něco interaktivního. Později byl vyvinut JavaScript nebo třeba jQuery, což jsou zpravidla metody obdobné, nicméně flash už moc netáhne a jeho podpora byla již také ukončena. Je vidět, že se tvůrci nad CSS3 opravdu zamysleli a vytvořili něco, co zde bude dobře fungovat ještě mnoho let.
10. Super velká tlačítka webu
Posledním trendem, který se v roce 2013 rozmohl, jsou super velká tlačítka, která se používají na webu čím dál častěji. Zapomeňte na pidi či nevýrazná tlačítka. Uživatele je potřeba zaujmout. Mluvíme-li však o super velkých tlačítcích, berte to s drobnou rezervou. Nemáme na mysli „příliš obří“ tlačítka, ale pouze větší, než je tradiční a běžné.
A co považujete za trendy v grafice za uplynulý rok vy? Napište nám to do komentářů!




 PageRank.cz – magazín o internetu SEO, SEM, grafika, UX, použitelnost, kódování, affiliate, domény, copywriting, marketing, PPC…
PageRank.cz – magazín o internetu SEO, SEM, grafika, UX, použitelnost, kódování, affiliate, domény, copywriting, marketing, PPC…